CUSTOMIZING XHTML
What You Can Do From Your Browser
You can edit XHTML parts shown below.
- (1) Content Top
- You can add tags in the top of the content box.
- (2) Menu
- You can edit the content menu items.
- (3) Menu Middle
- You can add additional menu or something under the content menu list.
- (4) CSS & RSS
- You can add styles to CSS switch and can edit the title of "RSS"
- (5) Menu Bottom
- You can add more menu in the bottom of ther menu box.
- (6) User Custom Footer
- If you choose "User Custom Footer" in the preferences page, you can add its content with editing this.
- (7) Base XHTML
- This is the base XHTML which is used in all pages of P_BLOG. "
{$variable}" are the parts which the result of PHP will be desplayed in.
OK, Where are the files?
They are all in /include/user_include.
"menu_bottom.inc.txt-sample" => "Botton of the menu"
Where's the default files?
These are all in "/include/user_include/_default_backup/".
XHTML CODES & Functions ARE IN fnc_*.inc.php
Other XHTML parts are functionalized and organized in fnc_*.inc.php, so please refer to it when you need to.
Hints:
Here's a coding style example:
echo <<<EOD <tag>XHTML contents{$PHP_VAR}</tag> <tag>XHTML contents{$PHP_VAR}</tag> <tag>XHTML contents{$PHP_VAR}</tag> EOD;
Here document ID is "EOD" (to make finding XHTML tags easier), and most of the PHP variables used in functions are in curly blacket.
NOTICE:
Don't forget to backup before you cosutomize.
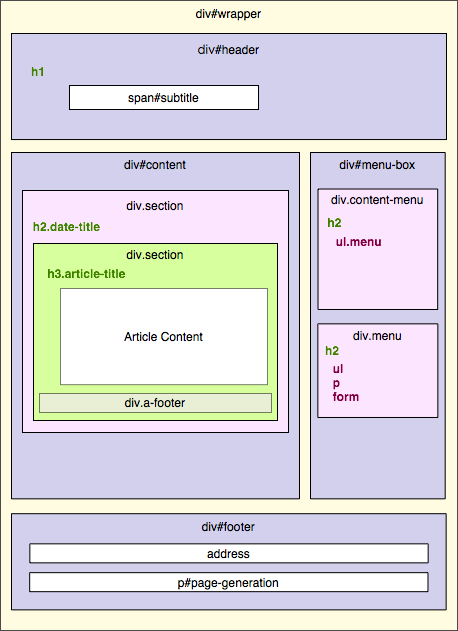
P_BLOG XHTML Structure
This is P_BLOG's base XHTML structure.

See Also : P_BLOG XHTML Structure & Classes